Pubsubhubbub developer's guide
naming conventions
- pshb/PSHB = pubsubhubbub
- gae/GAE = Google App Engine
- things that start with "$" are bash commands
- things that start with "!" are important notes
create directory to hold all the content of this tutorial
$ mkdir pshb
$ cd pshb
download Google App Engine SDK
$ wget http://googleappengine.googlecode.com/files/google_appengine_1.2.4.zip
$ unzip google_appengine_1.2.4.zip
download the latest version of pshb
$ svn checkout http://pubsubhubbub.googlecode.com/svn/trunk/ pubsubhubbub
start pshb
$ python2.5 google_appengine/dev_appserver.py pubsubhubbub/hub/
check that the hub started
type http://localhost:8080 on your browser, you should see something like:
Welcome to the demo PubSubHubbub reference Hub server!

download the example
# we will need to fetch the tubes library and the example that we will be using.
$ git clone git://github.com/marianoguerra/tubes.git
# now we will start the example
$ cd tubes/ihasfriendz/
$ python main.py
* Running on http://0.0.0.0:8081/
* Restarting with reloader...
components used by the example
- werkzeug: http://werkzeug.pocoo.org
- jquery: http://jquery.com
- tubes: http://github.com/marianoguerra/tubes/tree/master
- pubsubhubbub_publish.py: from pshb
- feedformatter.py: http://code.google.com/p/feedformatter/
publish the feed to the hub
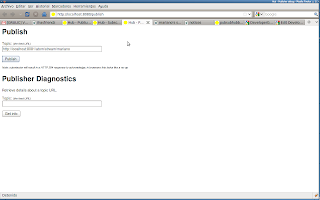
go to the following URL on your browser: http://localhost:8080/publish
on the Topic field enter: http://localhost:8081/atom/stream/_MYUSER_ and click publish

subscribing to the hub
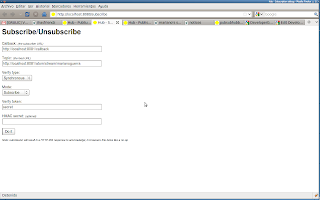
go to the following URL on your browser: http://localhost:8080/subscribe

create some content
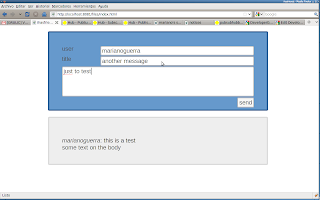
go to the following URL on your browser: http://localhost:8081/files/index.html
post some content on the form, use the user you used as MYUSER

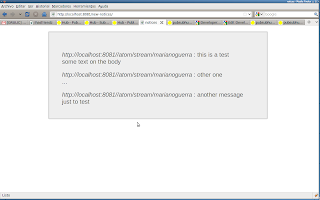
you can check that the item was posted going manually to http://localhost:8081/atom/stream/_MYUSER_, you should see an atom feed there
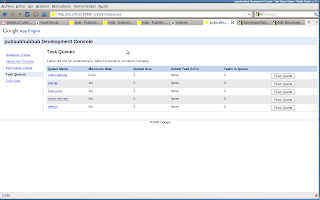
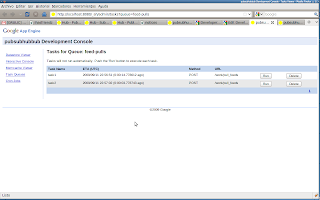
manually processing the tasks

click on the feed-pulls link, there click on the run button.
when we run the feed pulls task, we tell pshb to fetch the feeds that have new content (the ones that did a post to the hub to inform that there is new content)

! on production hubs this tasks are done automatically
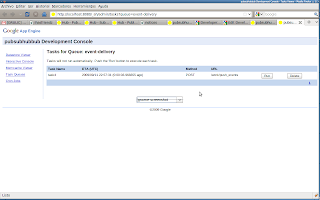
now we go again to the Task Queues page, there the event-delivery queue should have a number different than 0 (the number of messages that are pending to be sent to the subscribers), we click on the event-delivery and then we click on the run button.

seeing it work

for lazy people
#!/usr/bin/env sh
# create the example directory
mkdir pshb
cd pshb
CWD=$(pwd)
EXAMPLE=$CWD/tubes/ihasfriendz
wget http://googleappengine.googlecode.com/files/google_appengine_1.2.4.zip
unzip google_appengine_1.2.4.zip
svn checkout http://pubsubhubbub.googlecode.com/svn/trunk/ pubsubhubbub
# we will need to fetch the tubes library and the example that we will be using.
git clone git://github.com/marianoguerra/tubes.git
# now we will start the example
echo "run \"cd $EXAMPLE; python main.py\" on a shell to run the example"
echo "run \"cd $PWD; python2.5 google_appengine/dev_appserver.py pubsubhubbub/hub/\" on a shell to run the hub"
